
사용예시
<video controls autoplay loop> //control이 표시되며 저절로 재생되고 반복재생된다. <source src="video01.mp4" type="video/mp4"> <source src="video02.ogg" type="video/mp4"> IE 8 이하는 비디오가 나오지 않습니다. IE 버전을 업데이트 하시길 바랍니다. </video>
video 태그는 html5에 나온 태그이다.
mp4, webm ogg 이렇게 세 가지 형식을 지원한다.
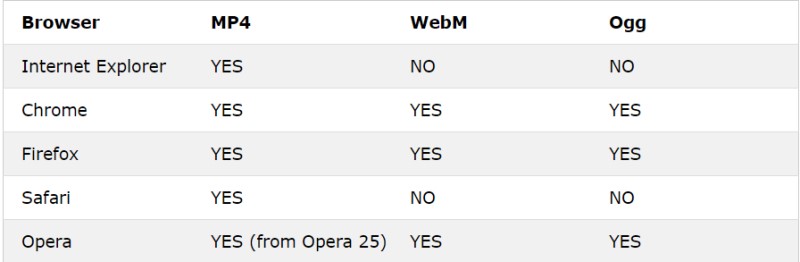
지원되는 파일 형식

MP4는 전체 브라우저에서 가능한 것과 달리
webm이나 ogg는 안 되는 브라우저도 많으니
기본 mp4를 추천한다.
<video> browser support

HTML5태그이기 때문에 하위 버전 호환은 안 좋다.
IE9부터야 video 태그를 지원한다.
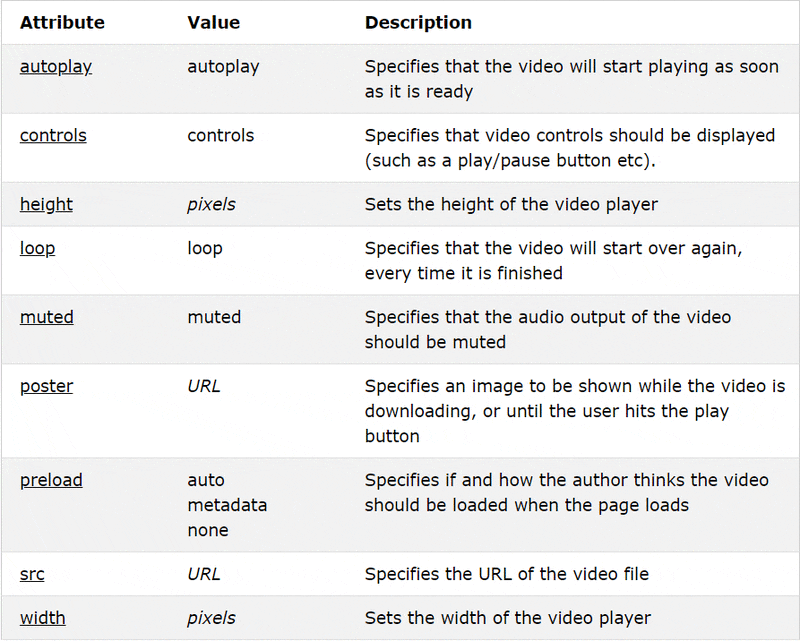
<video> attribute

<video>와 함께 사용할 수 있는 속성들이다.
하나하나 살펴보자
1. autoplay
- 비디오가 로드 되면 자동 실행
- IE9+, Chrome, FF, Safari, Opera 지원
- html5 <vldeo autoplay>
- xhtml <video autoplay="autoplay">
2. controls
-오디오 재생에 관한 조절 장치를 보여 준다.
- playback, pause, resume, volume 등
- html5 <vldeo controls>
- xhtml <video controls="controls">
3. width, height
비디오의 너비와 높이 (px단위)
4. loop
- 비디오 반복 재생
- html5 <vldeo loop>
- xhtml <video loop="loop">
5 muted
- 비디오의 소리 음소거 결정. 쓰면 음소거됨
- html5 <vldeo muted>
- xhtml <video muted="muted">
6. preload
- 비디오 파일을 어떻게 로드할지 지정
-none: 비디오 파일을 로드하지 않음
-metadata:metadata만 로드함
-auto 전체 파일을 로드함
- 사용법: <video preload="auto|metadata|none">
※ 주요 브라우저에서 이 속성을 지원하는데 ie만 지원하지 않음.
※ autoplay를 지정하면 preload 속성은 무시됨
7. poster
- 비디오가 다운되는 동안이나, 사용자가 재생 버튼을 누를 때까지 보일 이미지 url지정
8. src
-삽입할 비디오의 주소
- 여러 파일 포맷을 올리기 위해선 src대신 <source> 요소 사용 가능
9. <source>태그
- <source>태그는 <video> <audio>태그와 함께 사용하며,
미디어 유형이나 코덱에 따라 자원을 선택할 수 있도록 지정.
media는 그러나 주요 브라우저에서 지원하지 않는다.
<video controls autoplay loop> //control이 표시되며 저절로 재생되고 반복재생된다. <source src="video01.mp4" type="video/mp4"> <source src="video02.ogg" type="video/mp4"> IE 8 이하는 비디오가 나오지 않습니다. IE 버전을 업데이트 하시길 바랍니다. </video>
참고 링크
https://www.w3schools.com/tags/tag_video.asp
http://aboooks.tistory.com/240
'SW > HTML' 카테고리의 다른 글
| [HTML5] VIDEO TAG 크롬브라우저 다운로드 버튼 없애기 (0) | 2019.12.19 |
|---|---|
| HTML5 VIDEO 태그로 웹페이지에 동영상 넣기 (0) | 2019.12.16 |
| HTML5 - Video 태그 사용하기 / 예제 (0) | 2019.12.16 |

